webkit-line-clampで下の行が出現してしまう場合の対処法
webkit-line-clampで下の行が出現してしまうことに苦戦しました。
対処法を投稿しようと思います。
webkit-line-clampで 下の行が出現してしまう場合とは?

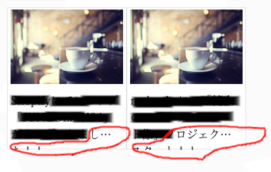
「webkit-line-clampで下の行が出現してしまう場合」とは、こんな場合のことを表現しています。
指定行以上は「・・・」にする
これは何をやっているのかというと、
①複数行に渡る文章の時に、文章が表示される最大行数を指定する。
②①の行数以上になる時は、①で指定された最後の行末に「・・・」を表示させて、それ以上の行は表示されないようにする。
というのをやっています。
<p class=”line-clamp”>
文字を指定行数までしか表示しないです。指定行数を超えた場合は、指定行数の最後の行末に「・・・」を表示させてそれ以上は表示させません。
</p>
に対して、
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}のようなcssを入れることでデザインできます。
上記の場合は、
『文字を指定行数までしか表示しないです。指定行数を超えた場合は、指定行数の最後の行末に「・・・」を表示させてそれ以上は表示させません。』
の文章が3行以内であれば文章全てが表示されますし、3行を超えた場合は3行目の最後は「・・・」となり、4行目は表示されなくなります。
しかし、

表示されてしまっている・・・、というのが今回の悩みでした。
-webkit-line-clamp: 3;としているので3行目までしか表示されてはいけないのに、4行目が表示されてしまう。
しかも、3行目の文末には「・・・」が表示されているのに、4行目が表示されている。
なんか惜しい。
この場合の対処方法をご紹介したいと思います。
対処法 padding-bottom:0;
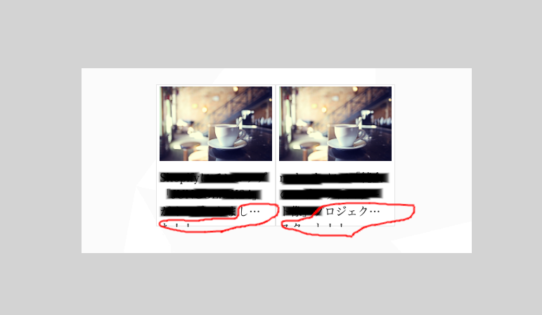
padding-bottom:0;これをやったら解決しました。
padding:10px 5px;としていたので、下にも10pxの余白が入っていたのを0にしたら解消しました。
「3行って指定してるけどさぁ、下にもうちょい余白あるじゃん!
余白のところにも表示させろよ〜。」
となって表示されてしまっていたようです。
HTMLとcss、難しい。
まとめ
ということで、
webkit-line-clampで下の行が出現してしまう場合の対処法
は、私のケースでは、
padding-bottom:0;でした。
同じような現象で苦戦されている方、試してみてください。




コメント